7 พิกัด เว็บไซต์ตัวช่วยกราฟิก ให้ชีวิตง่ายขึ้นคูณสอง!
การทำงานประเภทกราฟิก งานออกแบบต่างๆ ถ้าเรามีตัวช่วยหรือ Tools ดีๆ สักตัวมาช่วยเราชีวิตคงง่ายขึ้นเยอะ ซิปอีเว้นท์บอกต่อเครื่องมือช่วยสร้างงานออกแบบและงานดีไซน์ให้เรา แต่ละตัวใช้งานง่ายและฟรี ยิ่งใครทำธุรกิจออนไลน์หรือกำลังเริ่มต้นฝึกทำงานออกแบบยิ่งเหมาะเลยล่ะ ไปดูว่าจะมีเครื่องมือไหนน่าสนใจกันบ้างนะ!?
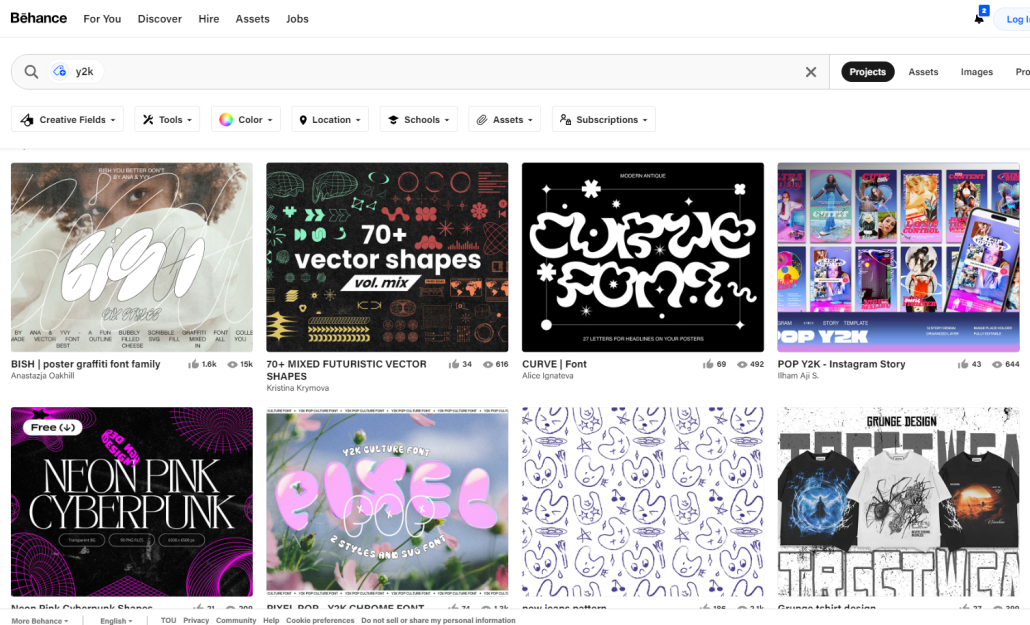
1. behance
เว็บช่วยหาแรงบันดาลใจทำงานออกแบบ
www.behance.net
เราเชื่อว่าถ้าเป็นสายนักออกแบบน่าจะคุ้นเคยกับเว็บไซต์นี้อยู่แล้ว เพราะปกติเว็บไซต์นี้เป็นหนึ่งในเว็บที่เอาไว้เข้าไปค้นหาแรงบันดาลใจต่างๆ ในการทำงานออกแบบ รวมไปถึงมักจะมีนักออกแบบมาสร้างสรรค์มาแชร์งานที่ตนออกแบบเข้ามาใส่ เพื่อแลกเปลี่ยนแรงบันดาลใจซึ่งกันและกันด้วย

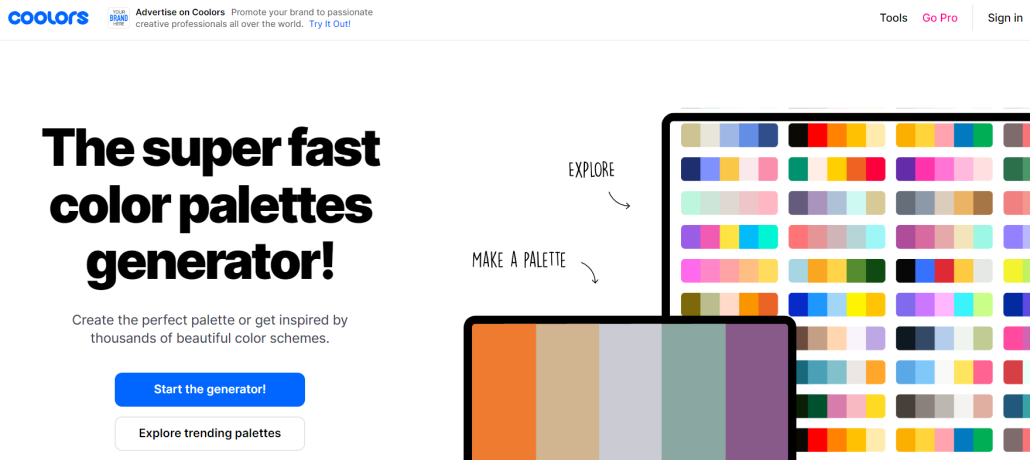
2. coolors.co
เว็บช่วยจับคู่สี-ดูเทรนด์สีต่างๆ
https://coolors.co/
อีกหนึ่ง เว็บไซต์ตัวช่วยกราฟิก ที่จะทำให้เราหมดปัญหาการคิดโทนสีไม่ออก! กับเว็บไซต์ช่วยจับคู่สีของนักออกแบบ ที่จะสร้างชุดสีเองหรือดูเทรนด์สีก็ได้ โดยเว็บจะมีฟังก์ชัน 2 แบบ
- สร้างพาเลทสีเอง เราสามารถเลือกเฉดสี ความเข้ม ความสว่าง สลับตำแหน่งสีเองก็ได้ตามใจ และดึงพาเลทสีจากรูปภาพได้อีกด้วยน้า
- มี Trending Color ให้ดู หากใครคิดไม่ออก แค่กดตรงนี้เลย เว็บจะรวมพาเลทสีหลายแบบมาให้เลย สามารถระบุเลือกว่าจะดูจาก Trending / Popular (เป็นที่นิยม) และ Lastest (สีที่อัปเดทล่าสุด)

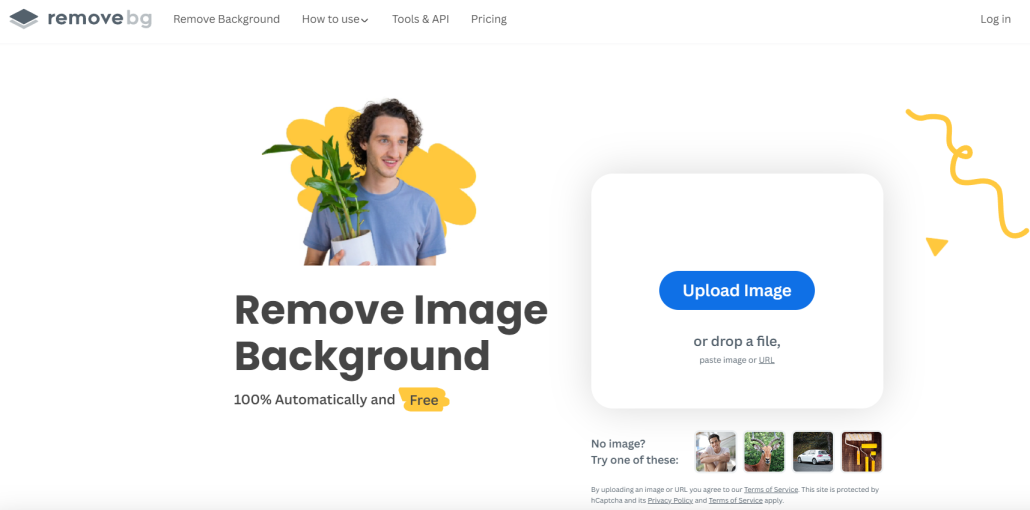
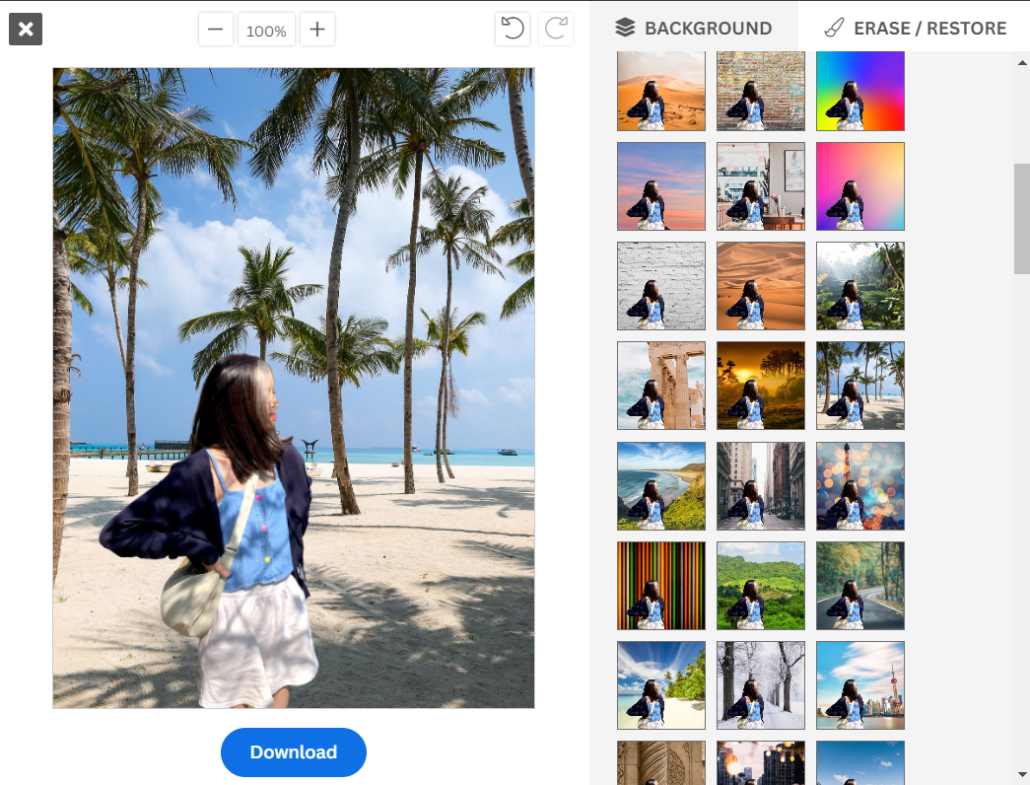
3. remove.bg
เว็บช่วยลบรูปพื้นหลัง-ใส่พื้นหลังใหม่
https://www.remove.bg/
ใครที่ต้องการลบรูปพื้นหลังออกเพื่อนำมาใช้ในการทำอาร์ตเวิร์ค ขอแนะนำเว็บไซต์นี้ ที่ใช้งานง่าย แถมยังประหยัดเวลา ไม่ต้องเสียเวลาเปิดโปรแกรม Photoshop แค่อัปโหลดรูปให้เว็บช่วยตัดพื้นหลังออก แถมยังสามารถใส่พื้นหลังใหม่ที่ต้องการเข้าไปได้อีกด้วย เหมาะกับนักออกแบบมือใหม่ และคนที่มีเวลาน้อย!


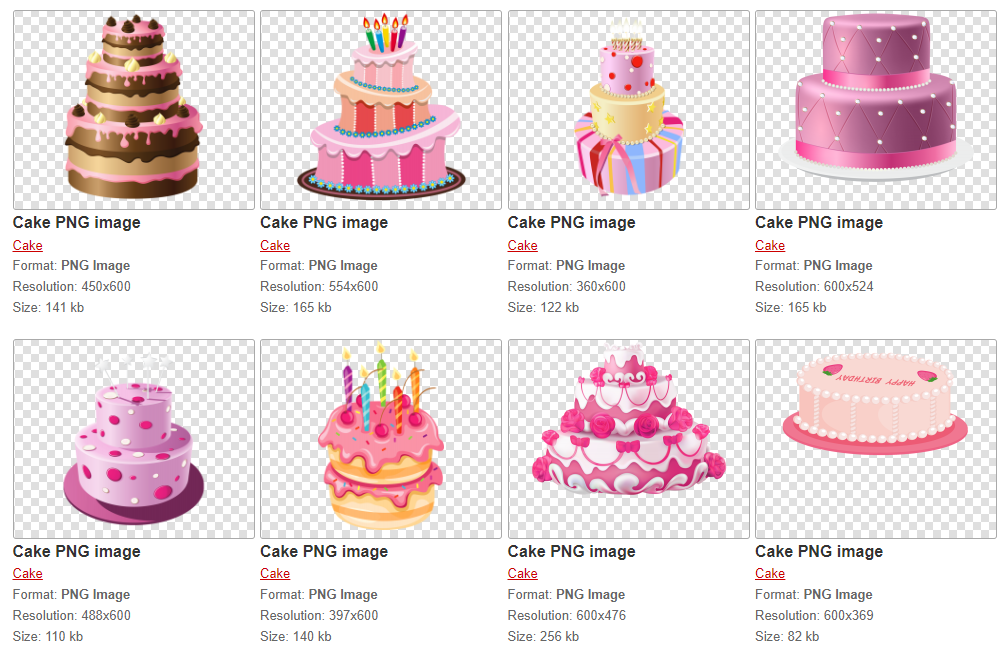
4. pngimg
เว็บดาวน์โหลดไฟล์ PNG
http://pngimg.com/
อีกหนึ่งสุดยอดเว็บดาวน์โหลดไฟล์ PNG เพราะสามารถดึงไปใช้ได้โดยไม่ติดพื้นหลัง สะดวกง่าย แถมใช้ฟรี ใครที่กำลังต้องการแหล่งโหลดรูป PNG อยู่มาปักเลย ซึ่งเว็บจะเรียงหมวดหมู่ภาพ PNG ไว้ตามตัวอักษรหรือสามารถค้นหาเองก็ทำได้ แถมยังครอบคลุมทุกหมวดหมู่ มีทั้งสัตว์ ธรรมชาติ ผักและผลไม้ อาหารและเครื่องดื่ม ดอกไม้ รถยนต์ เสื้อผ้า แม้แต่คนและสิ่งของต่างๆ ก็มี!

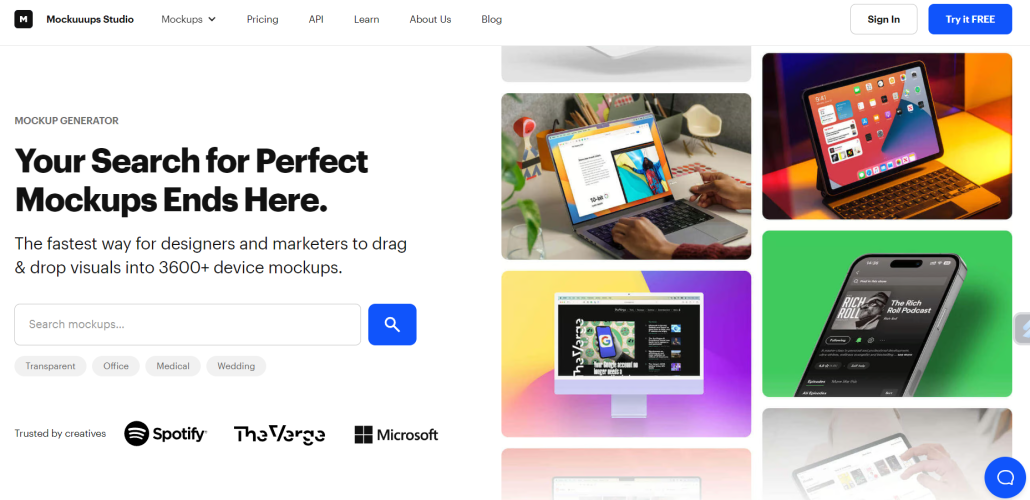
5. Mockuuups
เว็บรวม Mockup (แม่แบบ) ทำงานออกแบบ
https://mockuuups.studio/
เว็บไซต์ตัวดังที่เขามีเทมเพลตสำเร็จรูปอย่าง Mockup ไว้ค่อนข้างหลากหลาย ทำให้เรามองภาพแบบ Preview ของการออกแบบภาพสินค้าได้เป็นอย่างดี ซึ่งทางเว็บเขามีหมวดหมู่หลากหลาย เช่น Phone Mockup / Desktop Mockup / Tablet Mockup เพื่อช่วยให้งานเรามีความสมจริง มีให้เลือกมากกว่าหลายร้อยแบบ แวะไปชมหาไอเดียกันที่นี่ได้เลย

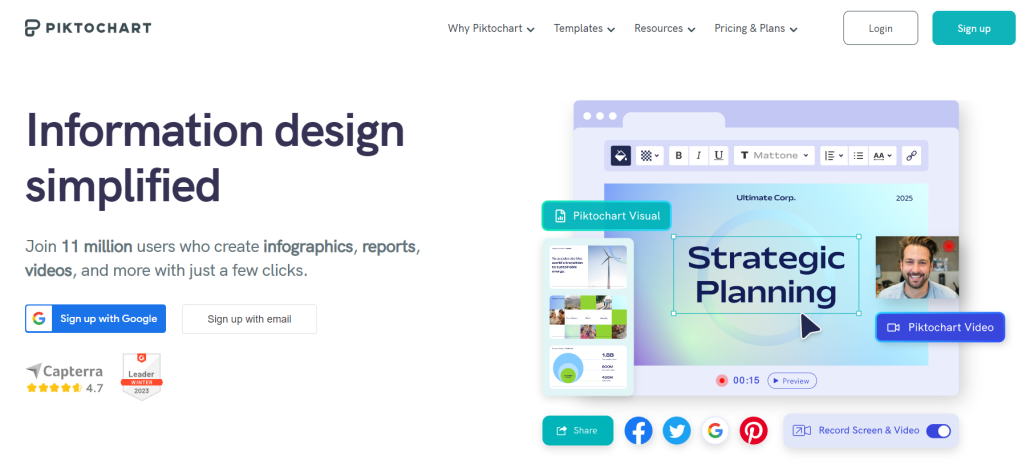
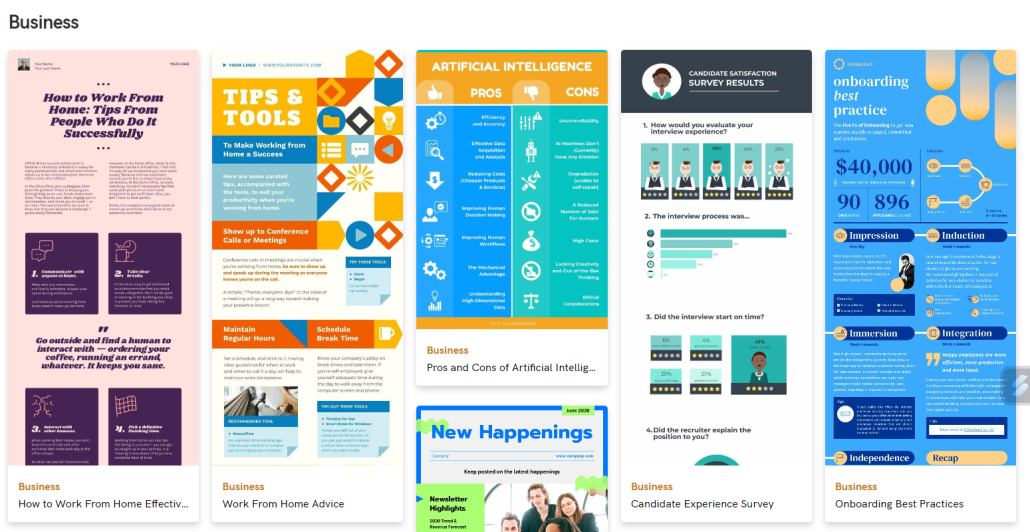
6. PIKTOCHART
เว็บช่วยทำอินโฟกราฟิก
https://piktochart.com/
ใครบอกว่าทำอินโฟกราฟิกเป็นเรื่องยาก! ลบความเข้าใจตรงนั้นทิ้งไปได้เลย PIKTOCHART ที่เด่นมากในเรื่องนี้ กับการใช้งานที่ง่ายมาก แถมยังมีตัว Template เยอะแยะมากมายที่เข้ามาทำให้งานออกแบบสร้างสรรค์เป็นเรื่องที่ไม่ยุ่งยาก ซึ่งนอกจากการทำอินโฟกราฟิกแล้วนั้น เว็บไซต์นี้ยังสามารถทำพรีเซ็นท์เทชั่นสวยๆ ได้อีกด้วย


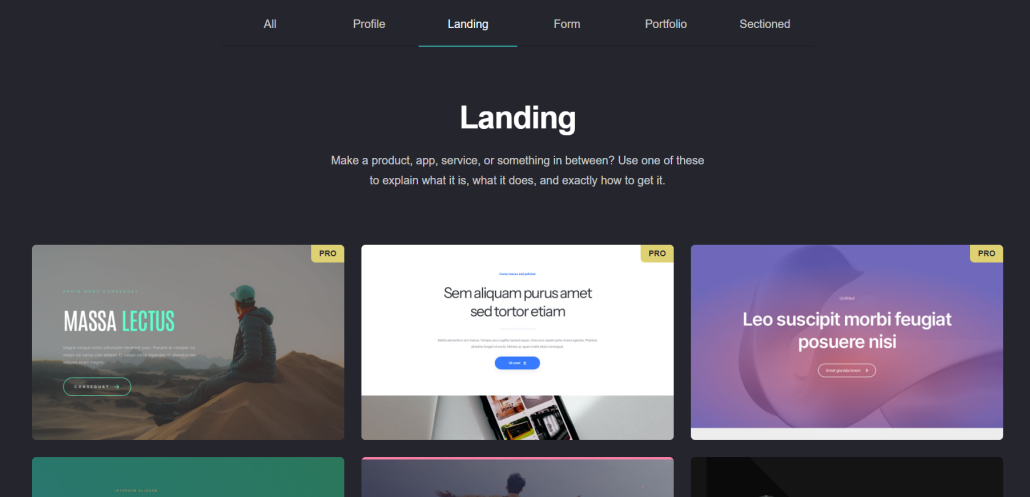
7. carrd.co
เว็บสร้างไซต์ (Site) เป็นของตัวเองง่ายๆ
https://carrd.co/
เว็บที่จะช่วยให้เรามี one-page site เป็นของตัวเอง ไม่ว่าจะเป็นหน้าของผลงานส่วนตัวหรือ portfolio, หน้าช่องทางการติดต่อหรือ contact รวมไปถึงหน้า landing page ที่เราต้องการให้คนเข้ามาเห็น เว็บนี้ถือว่าตอบโจทย์สำหรับใครที่ต้องการไซต์แบบรวดเร็วและสามารถทำเองได้ง่ายๆ


อ่านบทความเกี่ยวกับ #ของตกแต่ง #element #canva
Follow us for more interesting content!
ฝากถึงพี่น้อง แฟนๆ ที่เคารพรักทุกท่าน ฝากติดตามข่าวสารงานอีเว้นท์กับ Zipevent ในช่องทางโซเชียลมีเดียต่างๆ ตามนี้เลย จิ้มๆ
- Line: @Zipevent (อย่าลืมเติม @ ข้างหน้าด้วยนะคะ) หรือจิ้มไปที่ลิงก์นี้ได้เลย @Zipevent
- Instagram: @Zipevent
- Website: www.zipeventapp.com
- Twitter: @Zipevent
- Facebook: @Zipevent
- LINE TODAY: Zipevent
- YouTube: Zipevent
- Blockdit: @Zipevent