แจก 7 เครื่องมือทำงานออกแบบ หากลองมานั่งนึกดู การทำงานประเภทกราฟิก งานออกแบบต่างๆ ถ้าเรามีตัวช่วยหรือ Tools ดีๆ สักตัวมาช่วยเราชีวิตคงง่ายขึ้นเยอะเลย ซิปอีเว้นท์ขอบอกต่อพิกัดทำกราฟิก ที่จะเป็นผู้ช่วยสร้างงานออกแบบ งานดีไซน์ รูปโปรไฟล์ ให้เรา แต่ละตัวใช้งานง่ายและฟรี ยิ่งใครทำธุรกิจออนไลน์หรือกำลังเริ่มต้นฝึกทำงานออกแบบยิ่งเหมาะเลยล่ะ ไปดูว่าจะมีเครื่องมือไหนน่าสนใจกันบ้างนะ!?
#1
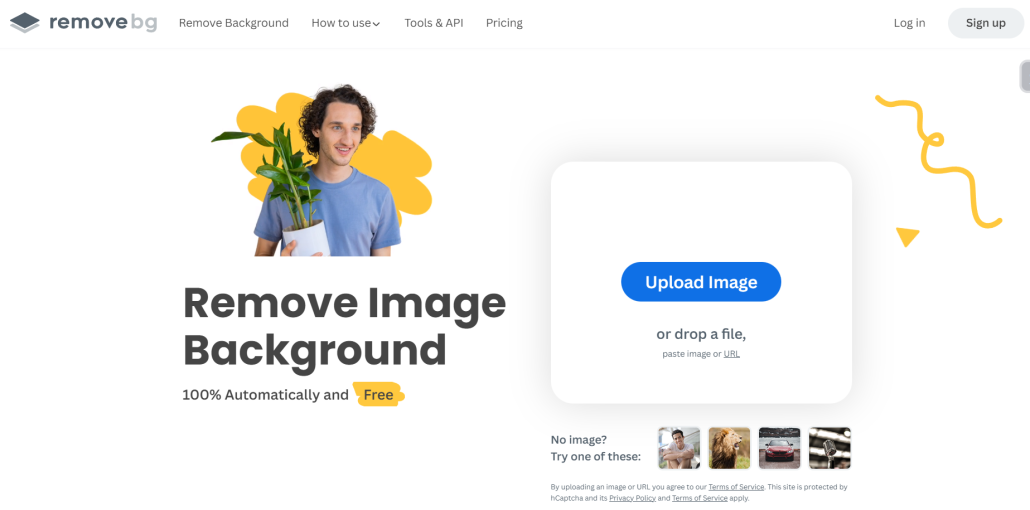
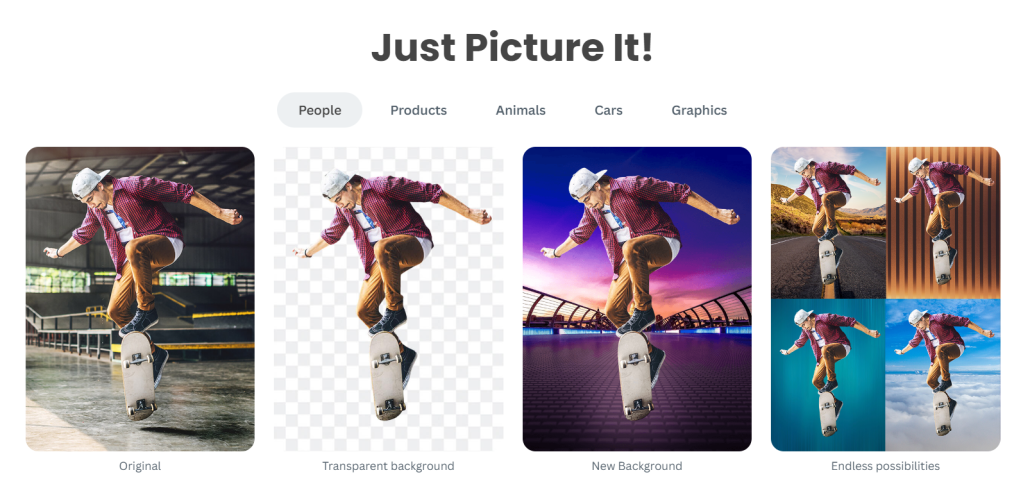
remove.bg
ช่วยลบรูปพื้นหลัง-ใส่พื้นหลังใหม่
ใครที่ต้องการลบรูปพื้นหลังออกเพื่อนำมาใช้ในการทำอาร์ตเวิร์ค ขอแนะนำเว็บไซต์ที่จะช่วยให้ขั้นตอนง่ายขึ้น แถมยังประหยัดเวลาอีกด้วย! ไม่ต้องเสียเวลาเปิดโปรแกรม Photoshop อีกต่อไป เพื่อนๆ สามารถอัปโหลดรูปเพื่อให้ตัวเว็บไซต์ช่วยตัดพื้นหลังออกได้ง่ายๆ แถมยังสามารถใส่พื้นหลังใหม่ที่ต้องการเข้าไปได้อีกด้วยนะ เหมาะสำหรับร้านค้าออนไลน์ที่ต้องการทำรูปเก๋ๆ ตัดพื้นหลังออก แต่ไม่มีเวลาเข้าโปรแกรม เว็บไซต์นี้ก็ช่วยประหยัดเวลาได้มากๆ เลยล่ะ


#2
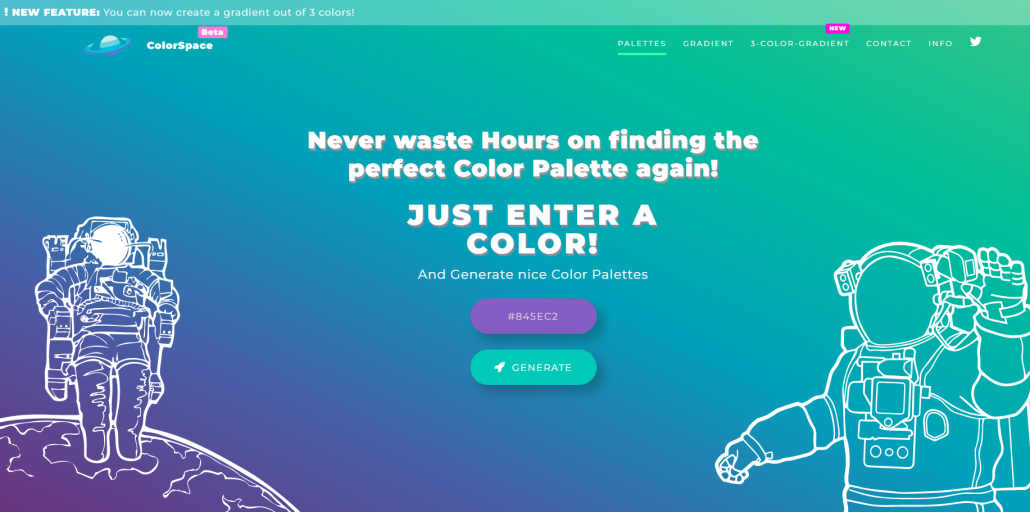
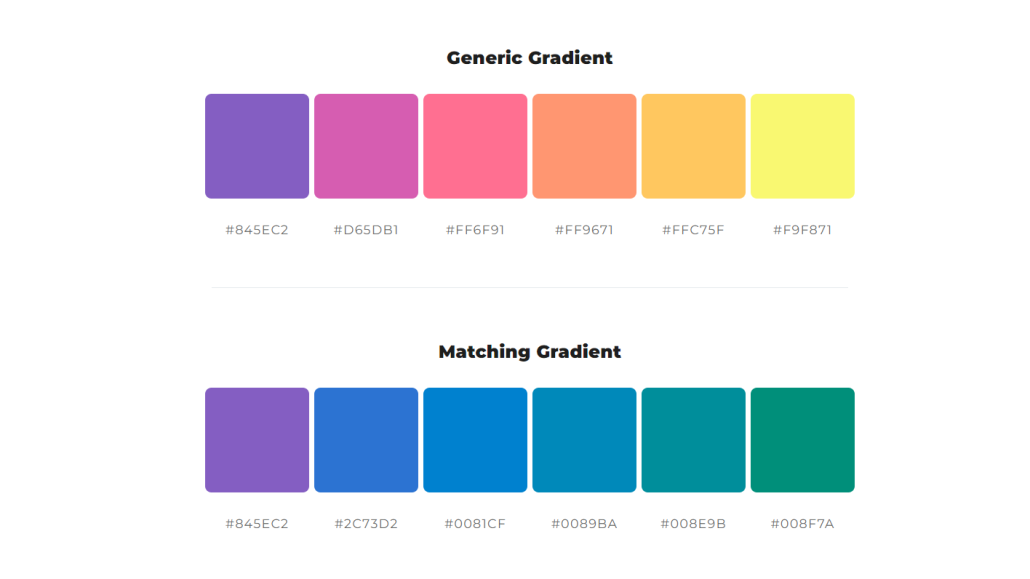
mycolor.space
ช่วยจับคู่สี-ไกด์โทนสี
สำหรับใครที่ต้องวนเวียนกับงานในการดีไซน์และออกแบบ แน่นอนว่าเรื่องสีก็ถือว่าเป็นเรื่องที่สำคัญไม่แพ้องค์ประกอบอื่นๆ หากใครสมองตันคิดคู่สีไม่ออก แนะนำเว็บไซต์ที่จะช่วยจับคู่สีและคิดค้น palette สีในการทำงานต่างๆ
ขั้นตอนการใช้เบื้องต้น
- เพียงแค่เราเลือกสีตั้งต้นหรือสีหลักที่เราต้องการจะใช้
- หลังจากนั้นก็คลิก GENARATE ตัวเว็บไซต์จะทำการประมวลผล แสดง palette คู่สีต่างๆ มาให้เราเลย
- เว็บจะมี palette หลายแบบมาก สามารถนำไกด์ไลน์แนวทางนี้ไปใช้ในงานออกแบบของเราได้เลย บอกเลยว่าเจ๋งมากๆ ไอเดียของเราจะไม่ตันอีกต่อไป


#3
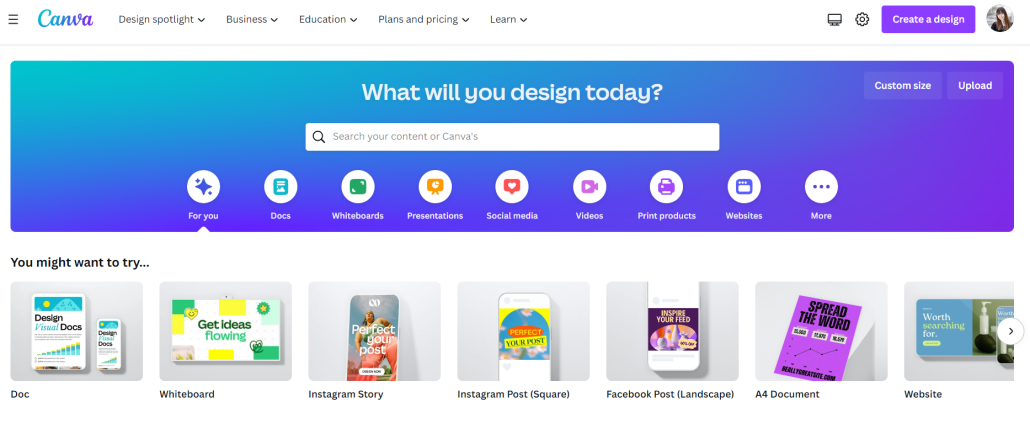
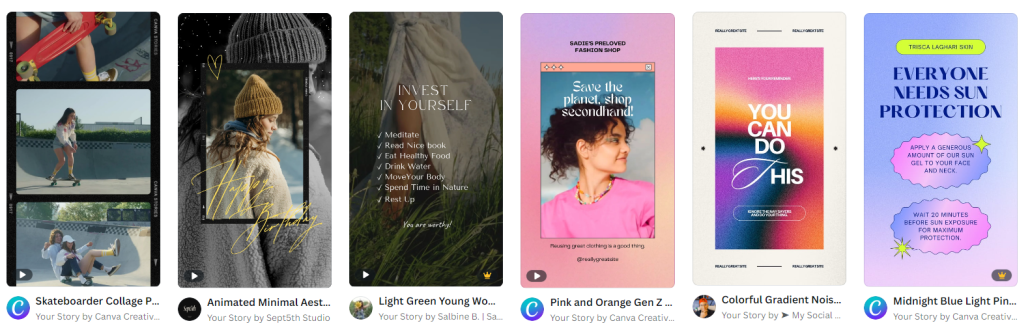
Canva
ช่วยสร้างงานออกแบบต่างๆ และเว็บไซต์
น่าจะค่อนข้างคุ้นชื่อกันอยู่แล้วสำหรับ Canva หนึ่งในแพลตฟอร์มตกแต่งงานออกแบบและเว็บไซต์ออนไลน์สุดฮิต ที่ให้คุณได้สร้างงานออกแบบที่สวยด้วยตัวเองได้ง่ายๆ โดยสามารถใช้เทมเพลตที่มีให้ในการสร้างสรรค์งานต่างๆ มีหลากหลายฟีเจอร์ให้เลือกใช้ หมดปัญหาสำหรับมือใหม่หัดทำไปได้เลย


#4
PIKTOCHART
ช่วยทำอินโฟกราฟิก
เครื่องมือที่จะช่วยคุณเรื่องการทำอินโฟกราฟิก กับ PIKTOCHART ที่เด่นมากในเรื่องนี้ กับการใช้งานที่ง่ายมาก แถมยังมีตัว Template เยอะแยะมากมายที่เข้ามาทำให้งานออกแบบสร้างสรรค์เป็นเรื่องที่ไม่ยุ่งยาก ซึ่งนอกจากการทำอินโฟกราฟิกแล้วนั้น เว็บไซต์นี้ยังสามารถทำพรีเซ็นท์เทชั่นสวยๆ ได้อีกด้วย


#5
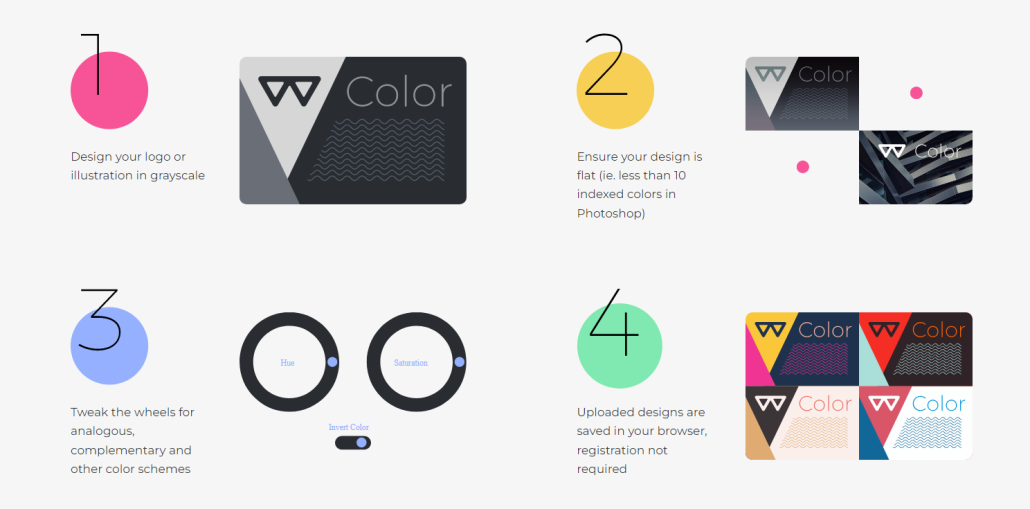
brandmark.io
ช่วยสร้าง Logo และออกแบบแบรนด์
เว็บนี้บอกต่อคนอยากหาพื้นที่สร้างแบรนด์หรือโลโก้สวยๆ เพราะเขามี Logo Rank เป็นฟีเจอร์ของ Brandmark.io เที่มีประโยชน์มากๆ เพียงเข้าไปที่เว็บไซต์ แล้วใส่ภาพโลโก้ลงไปเท่านั้น และจะมีเทคโนโลยี AI ช่วยวิเคราะห์รูปภาพของเราออกมาเป็นคะแนนในหลายๆ ด้าน เพื่อทำให้งานออกมาสวยขึ้นเจ๋งสุดๆ


#6
Mockups Design
เว็บรวม Mockup สำเร็จรูป
เว็บ Mockups Design สำหรับในส่วนของเทมเพลตที่ฟรีก็ถือว่าตอบโจทย์ในการออกแบบงานเบื้องต้น เพราะเขามี Mockup ให้เลือกใช้ค่อนข้างหลากหลายตั้งแต่งานเบื้องต้น หรือแม้แต่แผ่นพับ Branding Product ป้ายต่างๆ แถมมีหน้าตาเว็บที่เรียบง่าย เลื่อนส่องไอเดียเพลินๆ หากต้องการแม่แบบที่ตอบโจทย์การใช้งานมากกว่านั้น สามารถซื้อเป็นแบบ Premium ได้ ส่วนใครที่อยากดูเว็บแจก Mockups ฟรี คลิกดูได้เลย!

#7
Behance
ช่วยค้นหาแรงบันดาลใจต่างๆ ในการทำงานออกแบบ
Behance เราเชื่อว่าถ้าเป็นสายนักออกแบบน่าจะคุ้นเคยกับเว็บไซต์นี้อยู่แล้ว เพราะปกติเว็บไซต์นี้เป็นหนึ่งในเว็บที่เอาไว้เข้าไปค้นหาแรงบันดาลใจต่างๆ ในการทำงานออกแบบ รวมไปถึงมักจะมีนักออกแบบมาสร้างสรรค์ยัดงานที่ตนออกแบบเข้ามาใส่ เพื่อแลกเปลี่ยนแรงบันดาลใจซึ่งกันและกันด้วย แต่ที่สำคัญมากกว่านั้นนอกจากงานออกแบบ เว็บนี้ก็มีฟ้อนต์เก๋ๆ ไว้ให้เราสามารถดาวน์โหลดกันได้อีกด้วย

นี่เป็นแค่ส่วนหนึ่งของ เครื่องมือทำงานออกแบบ หรือทำ รูปโปรไฟล์ ดีๆ หากใครอยากได้เว็บไซต์ดีๆ หรือตัวช่วยเจ๋งๆ มากขึ้น ซิปอีเว้นท์เรามัดรวมไว้เยอะมากกกก บอกต่อสายกราฟิก สายอาร์ตทุกคน ได้เปิดวาร์ปไปใช้เครื่องมือดีๆ ที่เกิดมาเพื่อกู้งานออกแบบโดยเฉพาะ
อ่านบทความต่อเกี่ยวกับ #กราฟิก #ออกแบบ ที่เรารวมมาไว้ให้
- สารพัดแอปฯ กุ๊กกิ๊กสำหรับทำกราฟิก แสนง่าย ทำได้ด้วยตนเอง!
- Infographics ใครๆ ก็ทำได้ รวม 4 เว็บไซต์ทำอินโฟกราฟิกด้วยตัวเอง!
- บอกต่อ 4 แอป ช่วยออกแบบ Poster ครีเอทงานกราฟิก ทั้งง่ายและฟรี!
- รวม 6 เว็บโหลด Vector ฟรี! สวยน่าใช้ สายกราฟิก คอนเทนต์ ต้องรู้
- Ep.2 เอาใจสายกราฟิก รวม 5 เว็บโหลด Ai & Icons ฟรี ไว้ช่วยออกแบบอาร์ตเวิร์กเจ๋งๆ
Follow us for more interesting content!
ฝากถึงพี่น้อง แฟนๆ ที่เคารพรักทุกท่าน ฝากติดตามข่าวสารงานอีเว้นท์กับ Zipevent ในช่องทางโซเชียลมีเดียต่างๆ ตามนี้เลย จิ้มๆ
- Line: @Zipevent (อย่าลืมเติม @ ข้างหน้าด้วยนะคะ) หรือจิ้มไปที่ลิงก์นี้ได้เลย @Zipevent
- Instagram: @Zipevent
- Website: www.zipeventapp.com
- Twitter: @Zipevent
- Facebook: @Zipevent
- LINE TODAY: Zipevent
- YouTube: Zipevent
- Blockdit: @Zipevent